Assalamualaikum Sobat.!
Kali ini saya akan memberikan Tips 'N Trick bermanfaat bagi sobat nih bagi yang suka Photoshop, Untuk sobat yang belum tau Cara Membuat Animasi Kilauan Pada Tulisan Dengan Photoshop ini menjadi inspirasi saya untuk membuat artikel ini karena di Grup Facebook banyak yang bertanya atau minta Req caranya... yaudah saya buat aja nih tricknya, Yuk yang penasaran Caranya Cekidot,XD !!
Pertama, Sobat Buka Dahulu Photoshop.
Kemudian Sobat Klik file Pada Sudut atas kanan dan pilih New.
Tentukan Ukuran Besar Background yang akan sobat buat.
Kali ini saya akan memberikan Tips 'N Trick bermanfaat bagi sobat nih bagi yang suka Photoshop, Untuk sobat yang belum tau Cara Membuat Animasi Kilauan Pada Tulisan Dengan Photoshop ini menjadi inspirasi saya untuk membuat artikel ini karena di Grup Facebook banyak yang bertanya atau minta Req caranya... yaudah saya buat aja nih tricknya, Yuk yang penasaran Caranya Cekidot,XD !!
Pertama, Sobat Buka Dahulu Photoshop.
Kemudian Sobat Klik file Pada Sudut atas kanan dan pilih New.
Tentukan Ukuran Besar Background yang akan sobat buat.
Setelah itu klik, Oke.
Kemudian, Sobat Tentukan Backgroundnya dahulu. Caranya pasti sobat udah tau.
Nah Pasti Muncul Layers Seperti ini kan?? XD
Kemudian Sobat Tulis Teks yang akan Dibuat. Contohnya Seperti ini!!
Jika sudah Membuat Seperti itu... Sobat Buat Layer Baru Lagi... Dengan Klik Ctrl + Shift + N --->Ok
Kemudian Sobat Klik Gradient Tools, Perhatikan Lingkaran Merah.
Kemudian Sobat Atur Dahulu Warna Gradient Diatas Sekali. Dengan Tampilan White and Transparent. Nih Lebih jelasnya..
Setelah Itu Klik Oke...!!
Kemudian, Sobat Atur Gradien dengan model gambar dibawah ini yang dilingkari!!
Lalu sobat mulai membuat Garis Gradient,,,, Gak usah terlalu tebal ya garis gradientnya ^_^
nanti jadinya seperti ini...
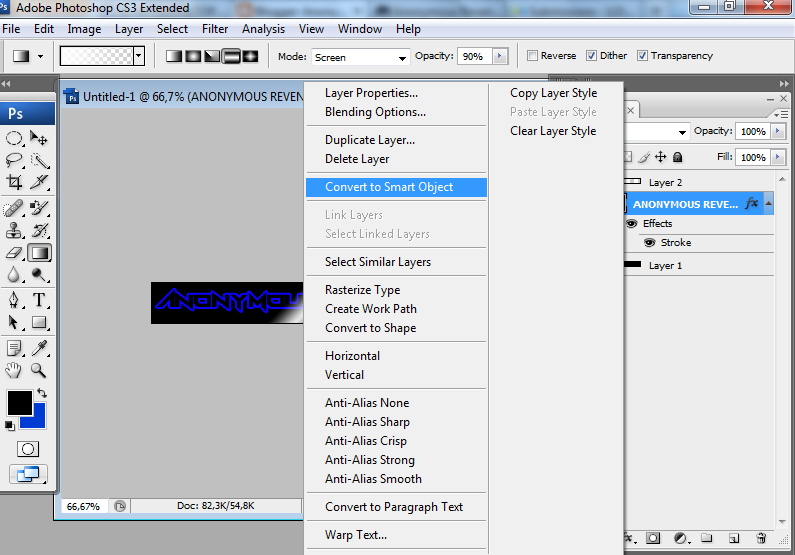
Jika Sudah,, Sobat Klik kanan pada Layers Teks Anonymous Revenge Seperti ini.. dan klik Conver to Smart Object.
Jika Sudah Sobat klik kanan Juga Layers Gradientnya Lalu pilih Create Clipping Mask.
Nah Pasti Jadinya Seperti ini...
Kemudian Sobat Pindahkan Gradient Kilaunya Ke Ujung Kanan Tulisan untuk Dibuat Animasi..
nih seperti ini...
Kemudian sobat Klik Menu Photoshop Diatas Window ---->Animation
Nah akan Muncul Window Seperti ini, Lingkaran merah, sobat bisa atur delay kecepatan gerak kilaunya...
Kemudian Sobat klik Selected Frames. Seperti Gambar dibawah ini..
Setelah diklik muncul gambar seperti dibawah ini...
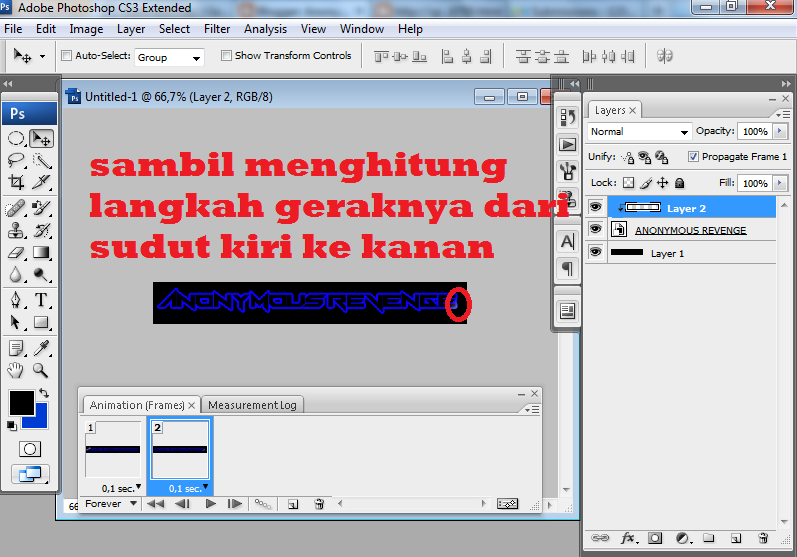
Kemudian Sobat Geser Kilau Gradientnya sampai ke sudut kanan teks sambil menghitung langkah geraknya,,,
Jika sudah Dihitung langkah pergerakkan dari sudut kiri ke sudut kanan, Sobat klik Tweens Animation Frames sebelah kiri Selected freames yang sebelumnya sobat klik, Lalu masukkan jumlah langkah yang sobat hitung tadi...
seperti ini, kalo punya saya 30 yah sob XD
Klik OK.
Kemudian Akan Muncul Frames Banyak. Untuk Tes apakah berkerja dengan baik sobat klik Play!!
Jika sudah Bekerja Dengan Baik, Sobat Save Dahulu Dengan .PSD Dahulu...
Jika Sudah Disave PSD, Sobat Kembali Mengklik File disudut kanan atas... lalu pilih Save For web & Device.
Jika Sudah, akan Muncul Tampilan Seperti Gambar Dibawah ini, Ikuti Setting Seperti ini..
Jika sudah, Save as typenya dibiarkan Images Only (*.gif) kemudian Klik Save.
Saya Sarankan Savenya jangan 1 folder dengan .PSD tadi karena kalo digabung biasanya file GIF nya gak muncul... ya itu sih di PC saya.
Nah Kemudian Lihat Hasilnya akan Seperti ini!! XD Atau sobat juga bisa liat tulisan di header blog ini ^_^ Gimana, Gampang kan??
Jika Sobat ingin bertanya berkaitan dengan artikel ini silahkan saja dikomen, akan saya jawab...
Sekian Artikel Hari ini yang dapat saya sampaikan dengan Artikel Berjudul Cara Membuat Animasi Kilauan Pada Tulisan Dengan Photoshop Semoga artikel ini bermanfaat dan dapat menambah ilmu bagi sobat, Wassalamualaikum Wr. Wb.
Sumber




















makasih , sangat bermanfaat..
ReplyDelete:D , request gw di kabulin.
Makasih
sama² gan :D, Kunjungi terus ya blog ini :D
Delete