Cara Membuat Banner Keren Versi Go! Blog
 Cara Membuat Banner Keren Versi Go! Blog - Haloo sobat, Seperti biasa saya akan update artikel setiap harinya heheh kali ini saya akan berbagi tentang Cara Membuat Banner Keren Dengan Animasi Teks Berjalan. Seperti apakah bentuk dan caranya?? simak terus artikel ini ya sob ^_^. Saya membuat artikel ini karena salah satu teman facebook saya request cara membuat banner keren. Nah, bicara soal Banner kali ini saya akan memperlihatkan sobat cara membuat banner keren dengan ukuran 468x60. Singkat waktu langsung saja yuk..
Cara Membuat Banner Keren Versi Go! Blog - Haloo sobat, Seperti biasa saya akan update artikel setiap harinya heheh kali ini saya akan berbagi tentang Cara Membuat Banner Keren Dengan Animasi Teks Berjalan. Seperti apakah bentuk dan caranya?? simak terus artikel ini ya sob ^_^. Saya membuat artikel ini karena salah satu teman facebook saya request cara membuat banner keren. Nah, bicara soal Banner kali ini saya akan memperlihatkan sobat cara membuat banner keren dengan ukuran 468x60. Singkat waktu langsung saja yuk..- Buka dahulu Photoshop.
- File -> New Gunakan ukuran 468 x 60 pixel
- Jika sudah, klik Rectangle Tool seperti dibawah ini.

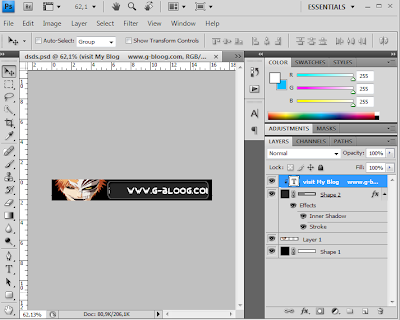
- Atur dahulu warnanya, kemudian buat menjadi seperti ini
- Masukkan dahulu gambar yang diinginkan seperti gambar anime, untuk gambar-gambar anime/ render / gambar tanpa background sobat bisa download di http://www.gt-renders.com/. Cara Memasukkan gambarnya klik File -> Open -> pilih gambar -> Ok -> seret gambarnya ke tab yang akan dibuat banner. Nah jadinya akan seperti dibawah ini.
- Kemudian klik kanan Rectangle Tool dan ganti menjadi Rounded Rectangle Tool lalu sesuaikan warnanya menjadi #262626 kemudian buat seperti gambar dibawah ini.
- Sekarang klik kanan layer Shape yang dibuat tadi kemudian Blending Options... Centang Inner Shadow dan atur seperti dibawah ini.
- Eitss jangan di oke kan dulu. Kemudian Centang Stroke Atur Stroke dengan warna #595959 seperti ini.
- Selanjutnya Klik Oke!! Lihat jadinya seperti ini.
- Selanjutnya sobat klik Type Tool yang berbentuk gambar Huruf T kemudian buat tulisan yang diinginkan seperti ini.
- Jangan lupa diberi jarak spasi sekitar 4/ 5 spasi. Jangan panik ini masih belum jadi, selanjutnya sobat Tekan Ctrl + Alt + G pada layer Text tadi. Dan jadinya seperti ini.
- Nah sekarang Text Sudah masuk sekarang kita akan memulai membuat Animasi Teks Berjalan, Rapikan dulu posisinya sob. seret dlu teksnya ke paling kanan agar tidak terlihat. seperti ini.
- Jika sudah, Sobat klik menu Windows di atas sekali lalu pilih Animation.
- Membuat animasi berjalannya sebenarnya sama seperti tutorial sebelumnya yang saya share. Yaitu cara membuat Animasi Kilauan Pada Tulisan Dengan Photoshop. Jika sobat sudah mengerti caranya sobat sudah bisa berimajinasi sesuai keinginan sobat, Jika sobat masih belum mengerti tetap simak artikel ini. Jika sudah membuka Windows Animation, Sobat atur dlu waktunya mnjadi 0 sec. kemudian klik Dupliacare Selected Frames Seperti gambar dibawah ini.
- Jika sudah sobat klik layer Teks yang sobat buat tadi lalu geser dari kanan ke pojok kiri hingga teks paling kanan tidak terlihat seperti dibawah ini.
- Jika sudah seperti diatas teksnya sudah dipindahkan dari kanan ke kiri. Kemudian sobat klikTweens Animation Frames seperti gambar yang dilingkari seperti dibawah ini.
- Ubah Frames To Add menjadi 200 Kemudian Klik Oke seperti dibawah ini.
- Nah Selesai, Kemudian klik Frames ke 202 ubah detiknya mnjadi 2 detik atau 3 detik sesuai selera sobat. Seperti ini
- Sekarang sobat coba play!! jika sudah selesai sobat save, Eitss... Savenya Bukan Dengan Ctrl+S, Save dengan menekan Ctrl + Alt + Sift + S Save dengan nama yang sobat inginkan dengan format .gif
Maka jadinya akan seperti ini
Sekian artikel yang saya buat hari ini, mohon maaf jika ada kata-kata yang kurang dimengerti atau sobat kurang puas dengan cara yang saya buat, bukannya saya tidak bisa membuat yang keren seperti sobat inginkan tapi karena artikel ini sudah cukup panjang dan otomatis saya kewalahan hehe, mungkin cara yang saya berikan sobat bisa berimajinasi sedikit menambahkan efek atau lainnya. Jika sobat kurang jelas sobat bisa bertanya lewat komentar dibawah ini.





















No comments:
Post a Comment